43 gravity forms floating labels
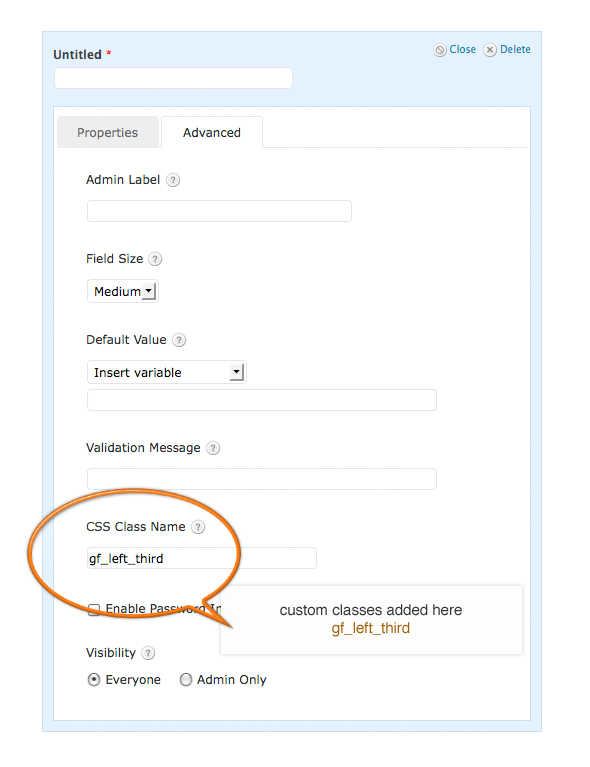
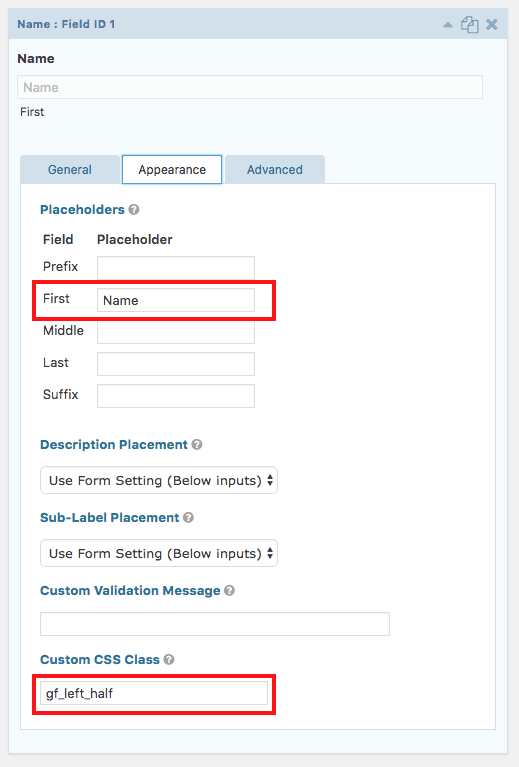
Using CSS Ready Classes In Gravity Forms - Sites Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) Note: These only work with the "top label" form layout option and are intended to be used in left half/right half pairings to work properly. gf_left_half GitHub - hardik-trivedi/FloatingLabel: Android Floating Label Specifies text color for float hint label both for focused mode and unfocused mode floatview:floatHintTextColorFocused="@color/blue" floatview:floatHintTextColorUnFocused="@color/green" Float Hint Text Style
How to make Gravity Forms Responsive (left/right )? 3 Answers. If your theme is responsive you most likely have a custom css file if you don't you can use this code, just declare all your responsive class defs in the @media section. @media only screen and (min-width: 200px) and (max-width: 768px) { .gform_wrapper .gform_body .top_label li.gfield.gf_right_half { float: left; clear: left ...

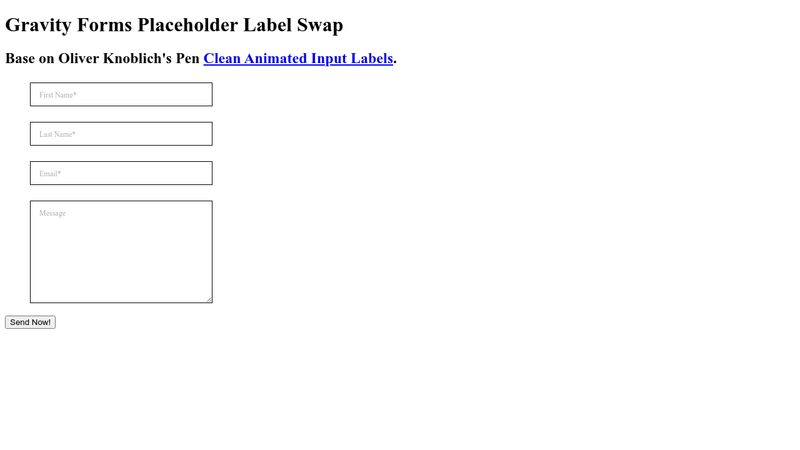
Gravity forms floating labels
Form Wizard Gravity Forms Plugins, Code & Scripts - CodeCanyon Get 2 form wizard gravity forms plugins, code & scripts. All from our global community of web developers. Skip to content. Envato Market Forums Start Selling ... floating labels 1. form builder 1. form icons 1. form styles 1. gravity form themes 1. gravity forms css 1. gravity forms design 1. gravity forms layout 1. EditText Tutorial With Example In Android Studio: Input Field 25.06.2019 · EditText Tutorial With Example In Android Studio: Input Field. In Android, EditText is a standard entry widget in android apps. It is an overlay over TextView that configures itself to be editable. EditText is a subclass of TextView with text editing operations. We often use EditText in our applications in order to provide an input or text field, especially in forms. Detailed Guide For Gravity Forms Field Labels - WPMonks Labels for Gravity Forms fields is the text that is shown in before the actual field. It is used to give information about field and is stored in entries when the form is submitted. Placement of Field Label in Gravity Forms Backend? Field label is located under General Settings and is available for the field types in Gravity Forms.
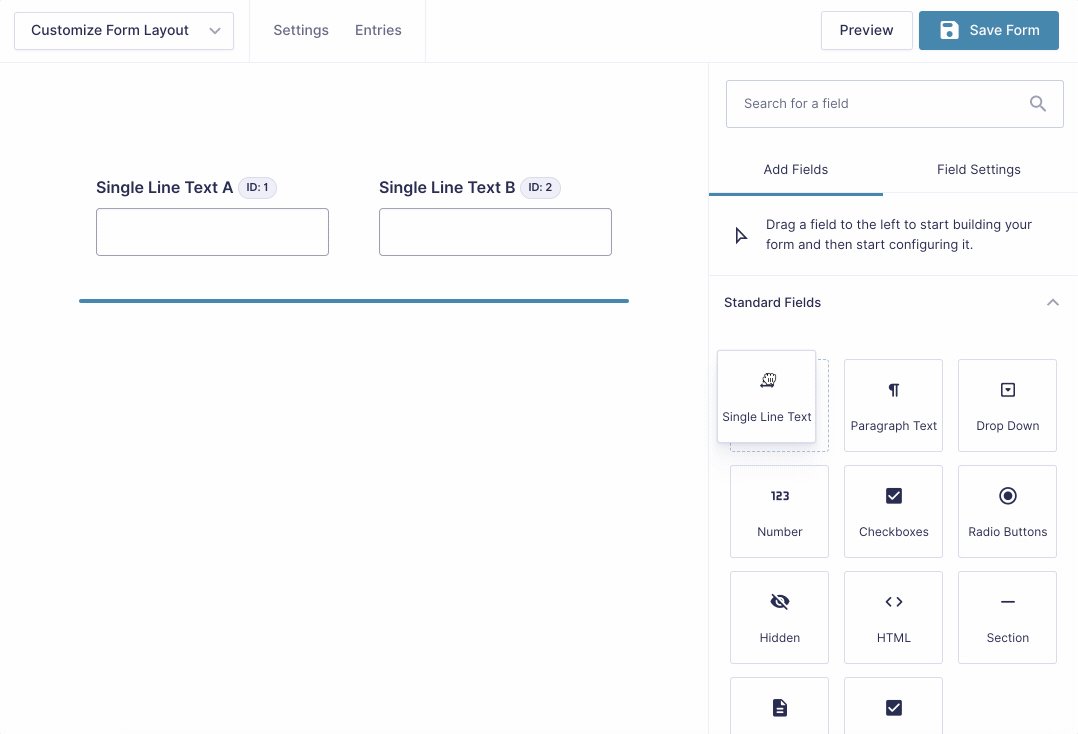
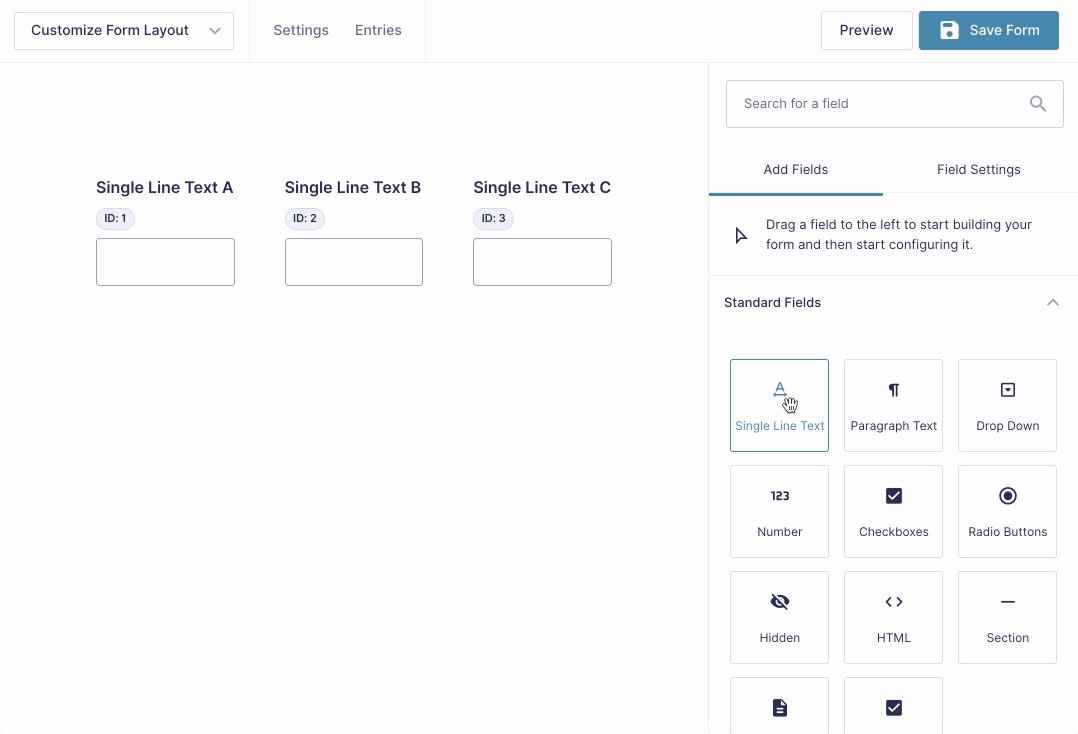
Gravity forms floating labels. Gravity Forms | The Best WordPress Form Plugin | Form Builder One giant leap for WordPress forms — Gravity Forms helps you use your data for good. Create custom web forms to capture leads, collect payments, automate your workflows, and build your business online. Visual Form Editor Quickly design and build your WordPress forms using the intuitive visual form editor. Modifying Field Layout with CSS Ready Classes - Gravity Forms These classes are deprecated by the column features built directly into the Form Editor in Gravity Forms 2.5. Note: These only work with the "top label" form layout option and are intended to be used in left half/right half pairings to work properly. gf_left_half This places the field in the left column (left half) of a 2 column layout. CSS Ready Classes for Gravity Forms - Gravity Forms Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) Note: These only work with the "top label" form layout option. gf_left_half This places the field in the left column (left half) of a 2 column layout. How to Build Horizontal Forms using Gravity Forms | Gravity Wiz How to create Gravity Forms with a Horizontal Layout Step 1 - Align Fields Using Drag and Drop Editor Go to whichever form you'd like to layout horizontally. Using the the Drag and Drop editor, align the fields in your form horizontally by dragging the fields into the Column Drop Zones.
ImageMagick – Command-line Options The arguments is a single string containing a list of floating point numbers separated by commas or spaces. ... or creating labels. To print a complete list of fonts, use the -list font option (for versions prior to 6.3.6, use 'type' instead of 'font'). In addition to the fonts specified by the above pre-defined list, you can also specify a font from a specific source. For example Arial.ttf is ... Gravity form styled to look like Divi - Divi Stuff by A Girl and Her Mac .gform_wrapper .field_sublabel_below .ginput_complex.ginput_container label How to Create a Modal Popup Form With Gravity Forms - OptinMonster Step 1: Create a Form With Gravity Forms The first thing you need to do is create the form that you'll add to the modal popup. From your WordPress dashboard menu, visit Gravity forms by selecting Forms » New Formand you'll see a popup that prompts you to enter a title and description for your form. Gravity Forms Tabs: How to Create Tabbed Gravity Forms - Mudd Advertising In order to have the user complete fields under all of the tabs, we'll use Gravity Forms' Page Break feature. The first step is to add the "Page" field to your form. You should then see something like this: Hover over the "start paging" area. You should see the little downward-pointing "edit" arrow. Click the arrow to edit the pagination settings.
Gravity Forms Change Log - Gravity Forms Documentation Added support for TranslationsPress to manage translations for Gravity Forms core and add-ons. Translation files will be delivered via the WordPress translation updates system. Added the 'novalidate' attribute to the form container to block default HTML5 validation. This allows Gravity Forms to provide an accessible validation message. Align Gravity Forms Fields Side by Side In 2 Columns - WP SITES In addition to using CSS code to customize Gravity Forms, you can also add classes to the Gravity forms builder to customize your form. Standard Contact Form. Firstly, here's what a standard contact form will look like: Align Form Fields In 2 Columns. Lets align the email & website url fields so they are side by side and look like this: Bowser's Castle - Super Mario Wiki, the Mario encyclopedia 14.08.2022 · Bowser is again fought in his castle in New Super Mario Bros. Wii.After clearing the final airship level for the first time, the characters reunite with Princess Peach before Kamek takes her to Bowser's Castle, which was hidden behind a rock wall in the northern part of World 8. The wall then recedes, revealing the castle, and Bowser's evil laugh is heard as Kamek swoops … Styling a form field with Style Selector - Gravity Forms Styles Pro Gravity Forms Styles Pro comes with a GUI based Style Selector for fields, which you can use to easily create a form layout. All built-in Gravity Forms fields are supported. Styles Selector can be found under Appearance when editing a field. Using Styles Pro: Style Selector Styling the choices of your Checkbox or Radio fields with images and icons
CSS Targeting Examples - Gravity Forms Documentation " legacy markup " — targeting for Gravity Forms versions prior to 2.5, or forms with the enable legacy markup setting turned on. " standard markup" — targeting needed for forms created under Gravity Forms 2.5 and later, or older forms with the enable legacy markup setting turned off. Form Wrapper Contains the entire Gravity Form
GPLDL - Best Premium WordPress Plugins - Free Download! AffiliateWP - Affiliate Forms for Gravity Forms WordPress Plugin 1.2 01-25-2022 Download The Affiliate Forms for Gravity Forms Premium Addon for AffiliateWP makes it exceptionally easy to create a custom registration form for your affiliates using the popular WordPress form plugin Gravity Forms - requires AffiliateWP WordPress Plugin and Gravity Forms WordPress Plugin!
Gravity Forms Styles Pro Add-on by warplord | CodeCanyon Seamless integration with Gravity Forms and your theme. This is a native Gravity Forms add-on and not a plugin that forces itself on top of Gravity Forms from the outside. All options are GUI based. Easily add images and icons to your fields Create diffent styles for different forms. Make theme variations
How To Customize the Gravity Forms Layout in WordPress There are three main ways to customize the Gravity Forms layout: Built-in options for basic layout choices. CSS styling ( Gravity Forms includes a number of built-in CSS classes ). Using other Gravity Forms Plugins for even more flexibility. In this tutorial, you'll learn how to use all three methods to customize the layout of your forms.
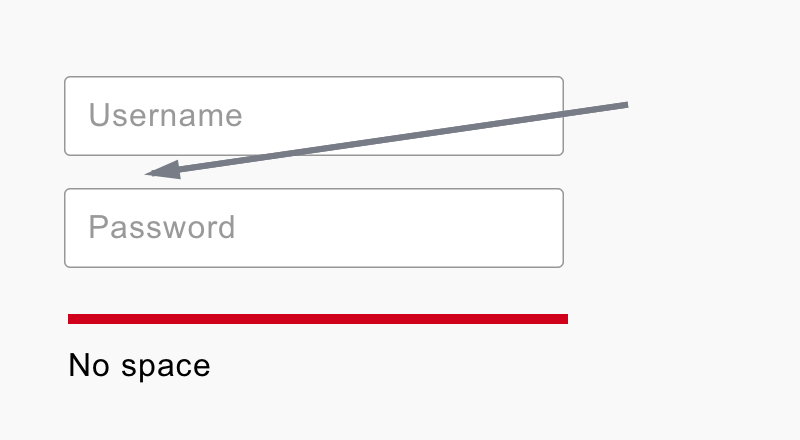
10 Ways to Design a Better Form Layout - Gravity Forms It's often hard to tell which field the form labels align with. When you design web forms, don't be afraid to use space. Build whitespace between fields. Use separators, background colors, conditional logical, and multiple pages to create logical divisions and comfortable usability. 2. Group the Form in its Own Container
Formidable Form Builder – Contact Form, Survey & Quiz Forms … We want to make it possible for anyone to defy gravity and build anything. A Formidable View allows you to display data anywhere, so you can quickly create data-driven web applications. On top of that, our hooks and filters allow you to extend Formidable to meet your most advanced needs. We even include hundreds of code examples in our docs to give you the confidence to …
Dust | RWBY Wiki | Fandom For the World of Remnant episode of the same name, see Dust (WoR episode). Dust is a source of energy in Remnant. The physical properties of Dust make it incredibly useful for a variety of purposes, particularly in the weapons of many characters in the series. It is known to make a distinctive "shimmering" sound passively and when in use. The name "Dust" is implied to be a reference to the ...
Using - Gravity Forms Styles Pro Choosing a Gravity Forms Theme; Live Front-end Theme Customizer; Styling a form field with Style Selector; Customizing themes; Field Borders; Field Background; Highlight field on focus; Inline Submit Button; Image Merge Tags Modifier; Enhanced Theme Features; Floating Labels in Material Design; Inherit Theme Styles; Add images/icons to Radio ...
Increase the label width « Gravity Support Forums This is the hard way to go about this, delete that rule then go to your form settings and change the label placement to 'left aligned', that will automatically put your labels to the left of your fields and make the label wider. You can then add the following to your stylesheet to increase the bottom margin if required.
Topic: Checkboxes Don't Align with Input (Gravity Form ... - Themeco ... January 9, 2017 at 12:54 pm #1322744. mjatersol. We're experiencing some minor issues with the X theme (version 4.6.4) not playing well with Gravity Forms (version 2.1.2) - specifically, the label for checkboxes on a form are below the input and not inline (screenshot attached). Additionally, the "CSS Ready Classes" don't seem to be ...
A Minified Stylesheet for Gravity Forms - ClickNathan I've got a much better stylesheet for Gravity Forms these days, 9% faster than the built in Gravity Forms CSS and 150% more beautiful. Get it here, completely free! If you're all into performance, and if you're building websites these days you really should be, and you use Gravity Forms on your site, you probably know that the two don't ...
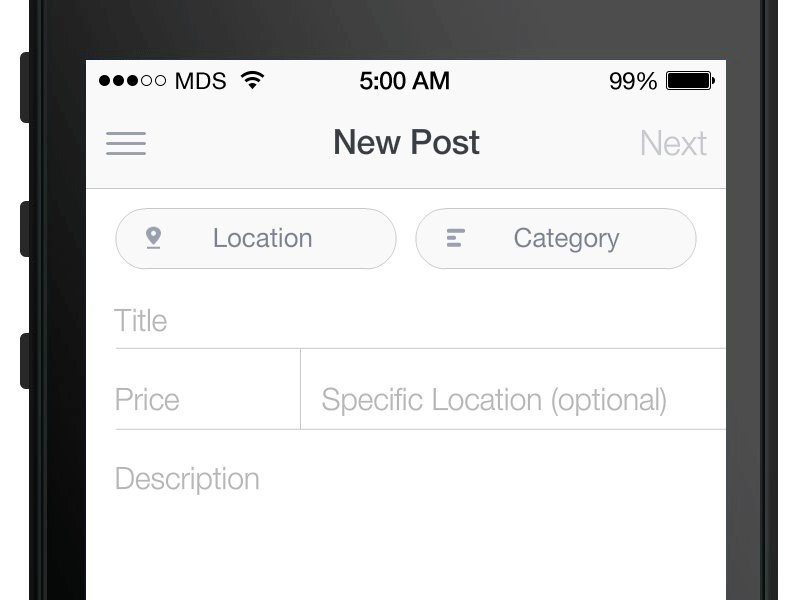
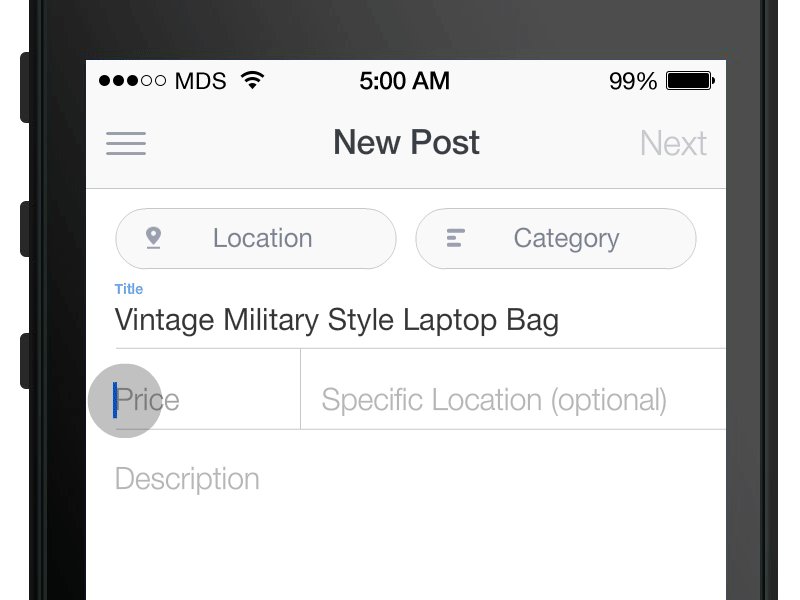
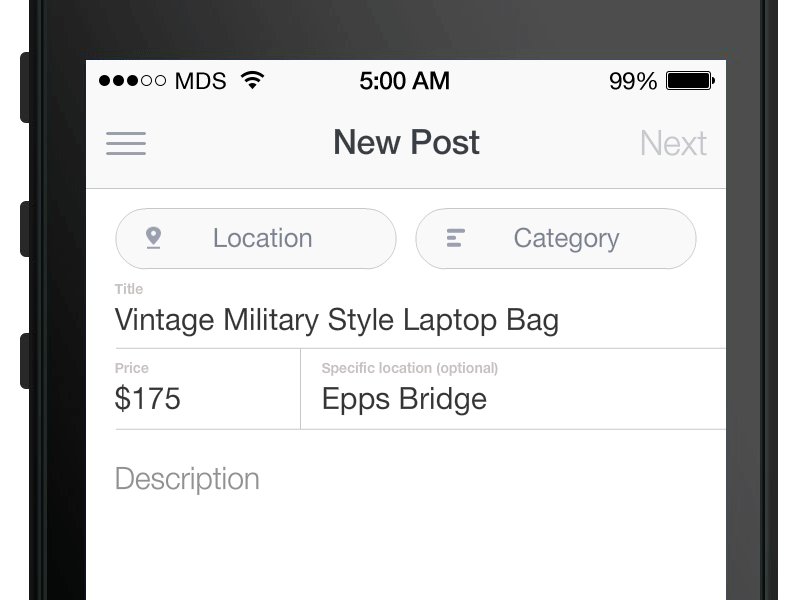
Material Design When they appear in places like forms, where many text fields are placed together, their reduced emphasis helps simplify the layout. volume_off volume_off. Mute . Unmute . An outlined text field. Dense text fields. Dense text fields enable users to scan and take action on large amounts of information. Read more. Dense text fields enable users to scan and take action on large …
Material Design They typically appear in forms and dialogs. Principles. Discoverable. Text fields should stand out and indicate that users can input information. Clear. Text field states should be clearly differentiated from one another. Efficient. Text fields should make it easy to understand the requested information and to address any errors. Types. Text fields come in two forms: filled …
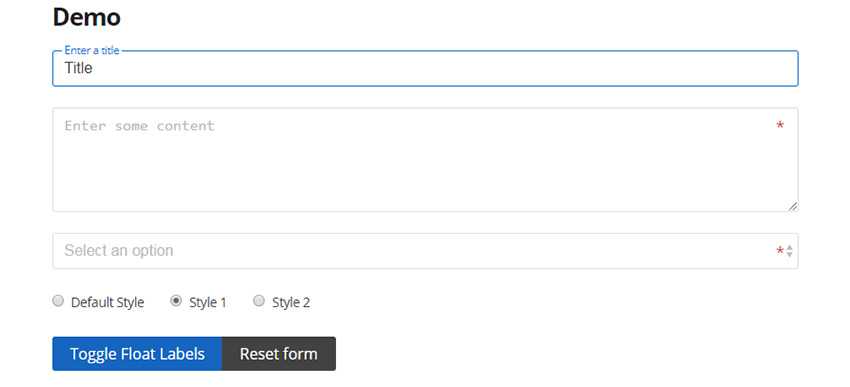
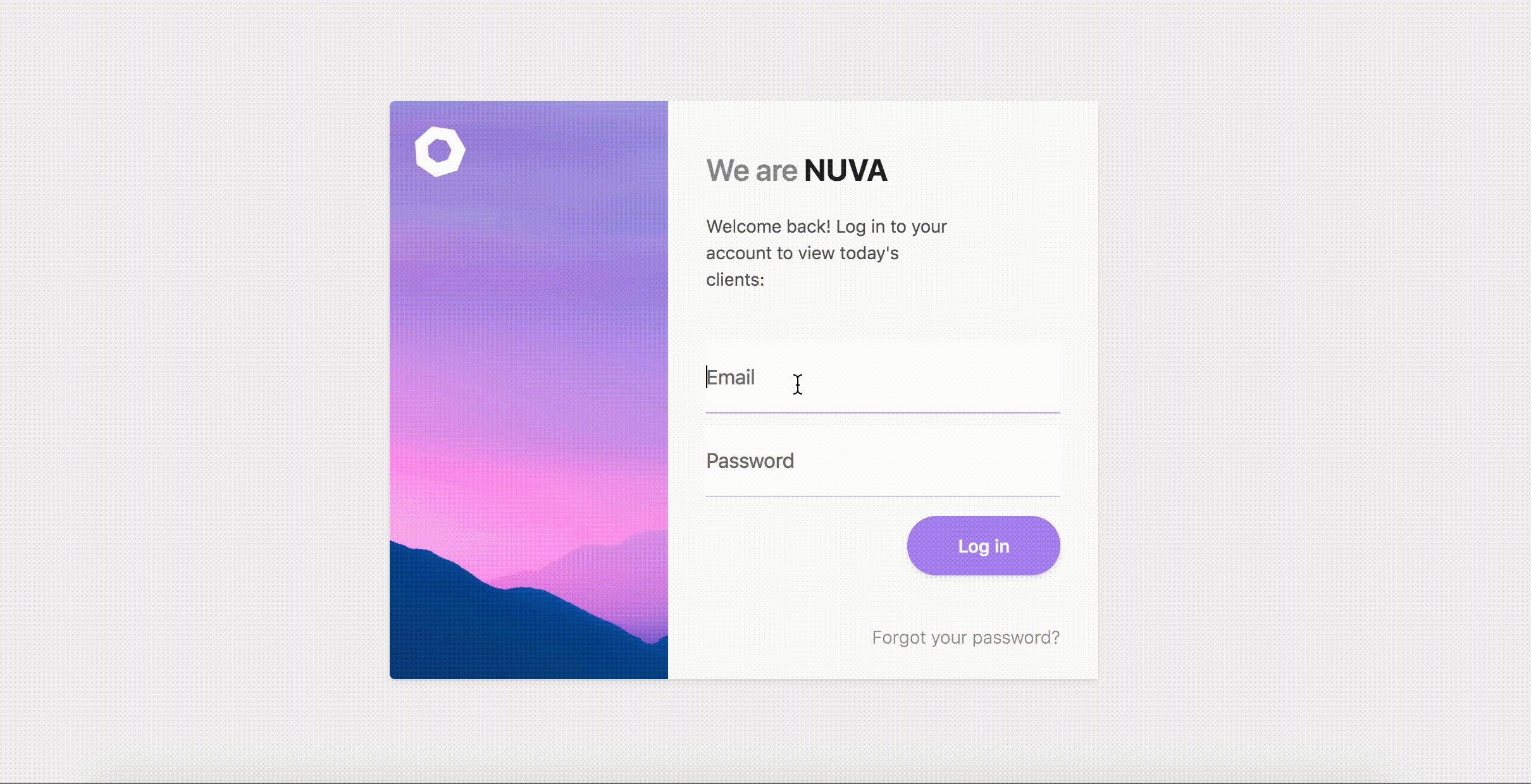
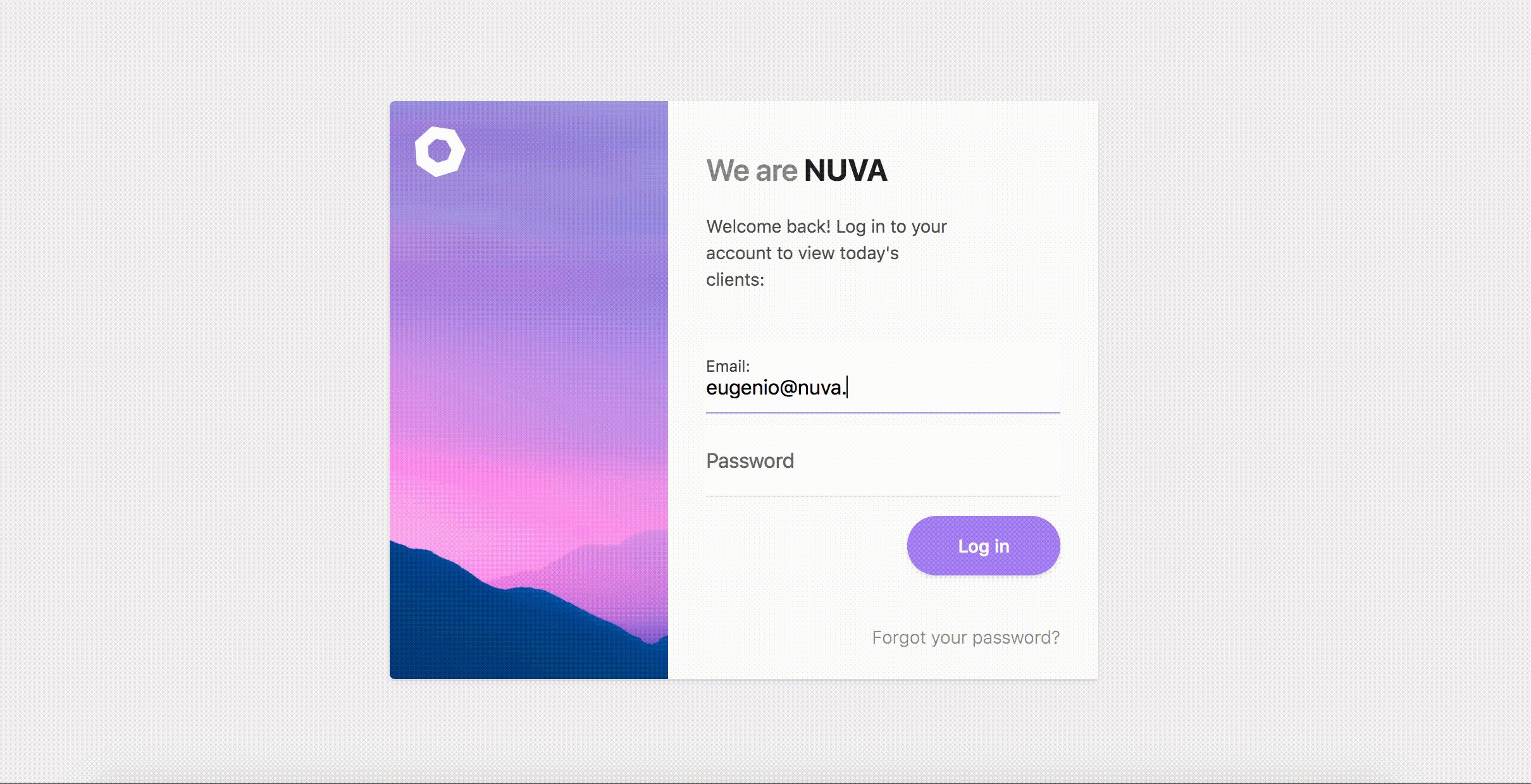
Floating Labels in Material Design - Gravity Forms Styles Pro Floating labels in the Ethereal Material theme can be activated by Enabling enhance scripts option in the Styles Pro Settings page. Go to Styles Pro Settings page To Customize Ethereal Material theme, select it from the drop down on the top Check Enable additional scripts Save settings Support for the following field types is available:
Remove labels « Gravity Support Forums Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... I ran into the same problem as RobertR and I'd like to remove my labels (they're hidden) so that I can float each field to the left, similar to the form on the bottom ...
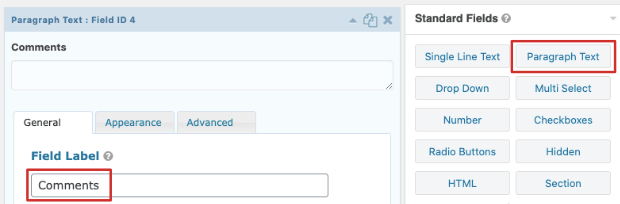
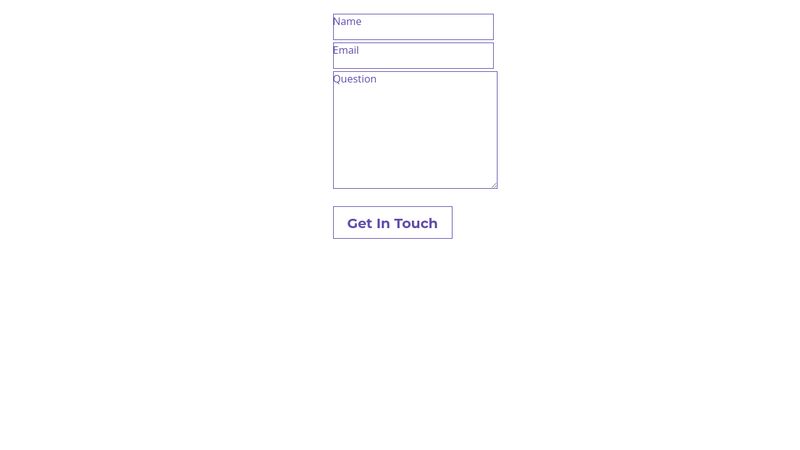
How to Style Gravity Forms to Look Like Divi (+ Bonus Looks!) Pre-CSS Setup. Gravity Forms is a drag-n-drop form builder so you should have your Name, Email, and Message (paragraph text) fields dragged over to the appropriate spots. Your form may look something like this in the backend: The first step at achieving this look actually comes before adding any CSS. We are going to limit the field to just one ...
How to Override Gravity Forms Default CSS You can override all the Gravity Forms styles by specifying styles that are more specific in your theme's stylesheet. If the Gravity Forms CSS "wins" then you need to get even more specific in your theme stylesheet to override the default Gravity Forms styles. You mentioned that you are trying to float some of the labels.
Button Tutorial With Examples In Android Studio | Abhi Android 18.07.2018 · Button Tutorial With Examples In Android Studio. In Android, Button represents a push button.A Push buttons can be clicked, or pressed by the user to perform an action. There are different types of buttons used in android such as CompoundButton, ToggleButton, RadioButton. Button is a subclass of TextView class and compound button is the subclass of Button class.
Field Object - Gravity Forms Documentation The Field object contains all settings for a particular field. It is part of the Form Object and is available in most Gravity Forms hooks. It can be manipulated to dynamically change the way the field is displayed. Usage 1 2 3 4 // displays the types of every field in the form foreach ( $form['fields'] as $field ) { echo $field->type . ''; }
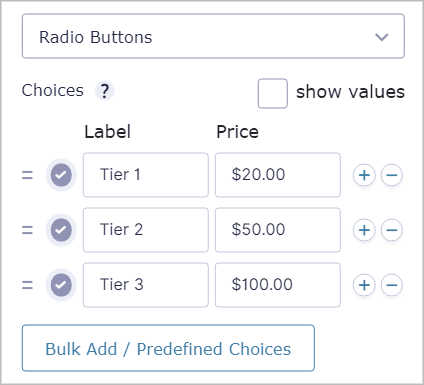
gform_format_option_label - Gravity Forms Documentation Parameters fullLabel string The default label that will be displayed for the current option. It has the field choice label as well as the calculated price. (i.e. My Option +$5.00) fieldLabel string The field/option label without the price. (i.e. My Option) priceLabel string The price text without the field label. (i.e. +$5.00) selectedPrice float
Basic Usage -- ImageMagick Examples Floating Point Lists (sometimes with Percent Escapes) Free Form Text Strings ... The last few forms will allow up to a maximum of 5 posible input values, and are typically used for specifying a value for each of the standard RGBKA image channels. On top of these numbers, the parser also reports if any special 'flag' characters are present (any of '%', '^', '!', '<', '>' ). The Parser however ...
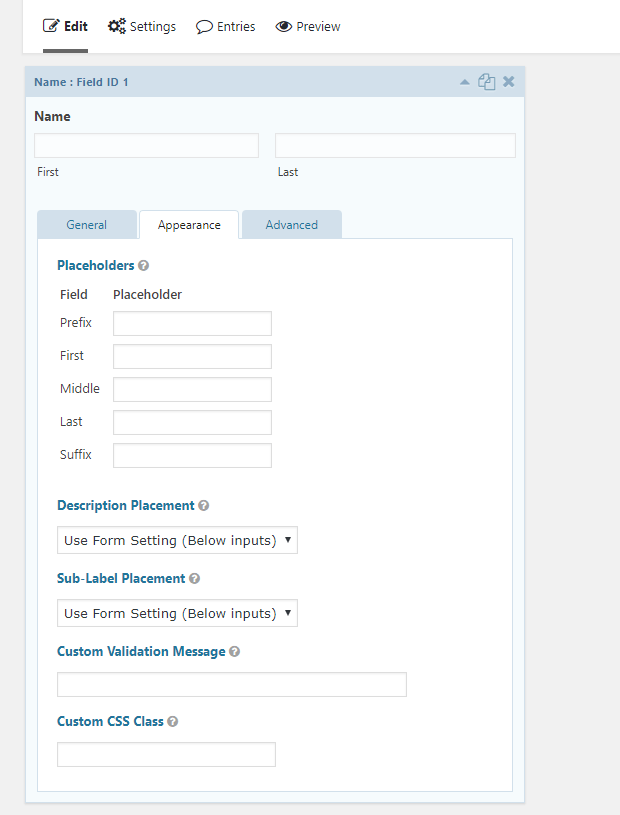
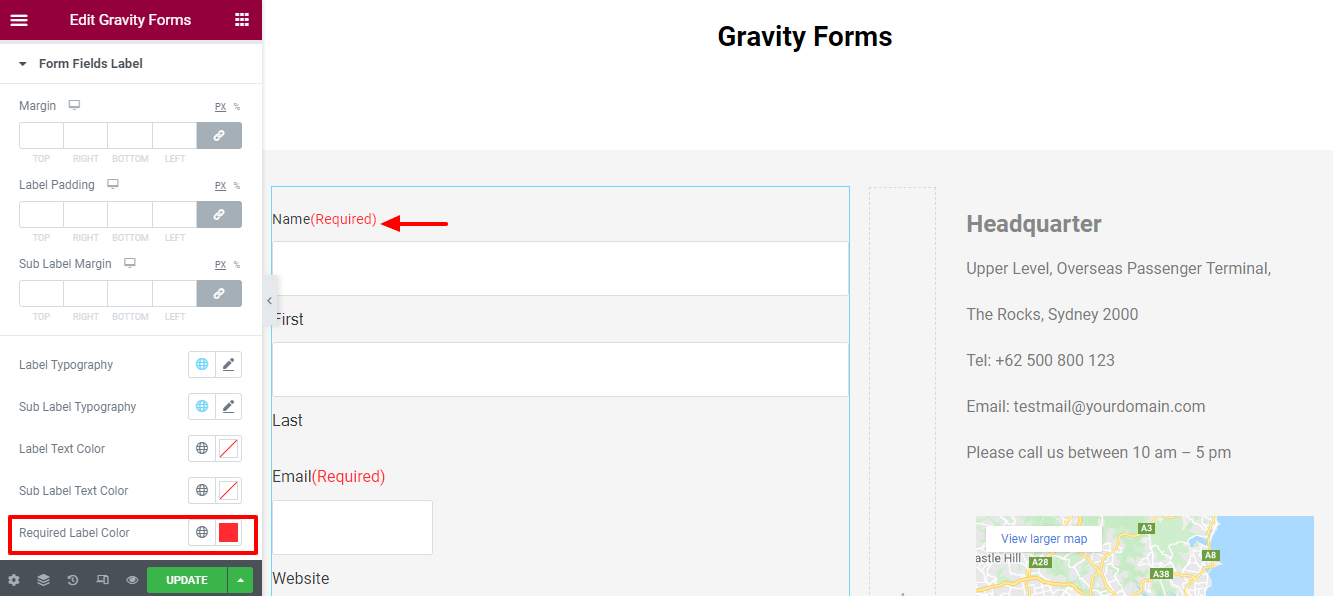
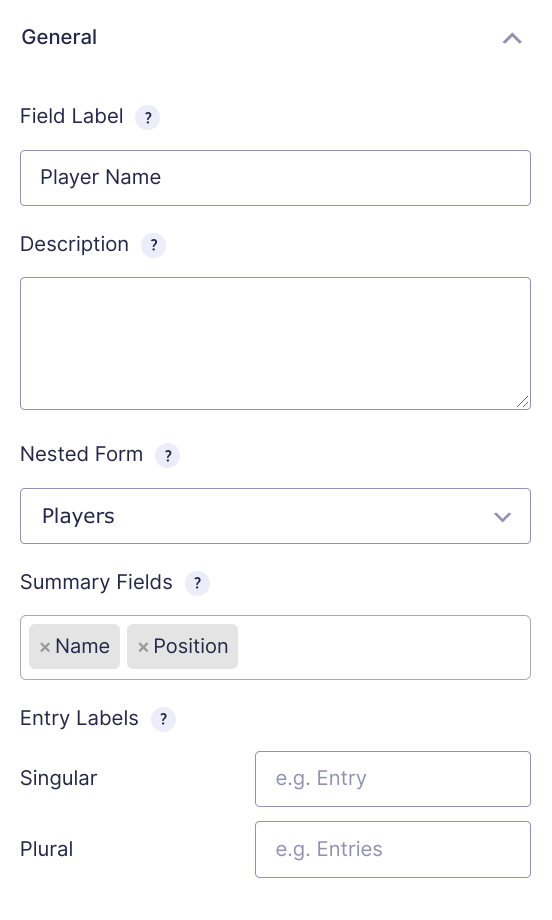
Detailed Guide For Gravity Forms Field Labels - WPMonks Labels for Gravity Forms fields is the text that is shown in before the actual field. It is used to give information about field and is stored in entries when the form is submitted. Placement of Field Label in Gravity Forms Backend? Field label is located under General Settings and is available for the field types in Gravity Forms.
EditText Tutorial With Example In Android Studio: Input Field 25.06.2019 · EditText Tutorial With Example In Android Studio: Input Field. In Android, EditText is a standard entry widget in android apps. It is an overlay over TextView that configures itself to be editable. EditText is a subclass of TextView with text editing operations. We often use EditText in our applications in order to provide an input or text field, especially in forms.
Form Wizard Gravity Forms Plugins, Code & Scripts - CodeCanyon Get 2 form wizard gravity forms plugins, code & scripts. All from our global community of web developers. Skip to content. Envato Market Forums Start Selling ... floating labels 1. form builder 1. form icons 1. form styles 1. gravity form themes 1. gravity forms css 1. gravity forms design 1. gravity forms layout 1.




































Post a Comment for "43 gravity forms floating labels"